Too Much Contrast on Web Pages
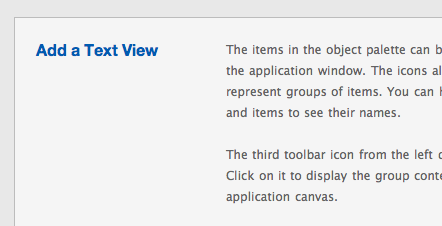
An email was sent to Cocoa Dev Central today which suggested that black-on-white text would be better than the current scheme of dark grey on light grey. This is a tricky issue, because it's partially dependent on hardware, partially dependent on biology, and at least partially influenced by print-based publishing.Most technical documentation is black-text-on-white, but I suspect this is mostly because printed documentation uses that scheme. The difference, though, is that when you're reading a web page, you're effectively staring at a light bulb. So you really can have too much contrast. I did a lot of experimenting before publishing the current design. It's not a decision I took lightly.
Theocacao, on the other hand, does use black text on a white background, though it's not generally the same kind of reading. With programming tutorials, you may stare at the same block of text for quite a while, at which point the high contrast can start to feel a bit intense. I still might tweak the Theocacao design at some point for this very reason.
However, there are two challenges. First, there are billions of monitors out there, each with their own unique behaviors. Contrast and brightness varies widely. Another factor is visual impairment. Some people simple cannot see low-contrast text well.
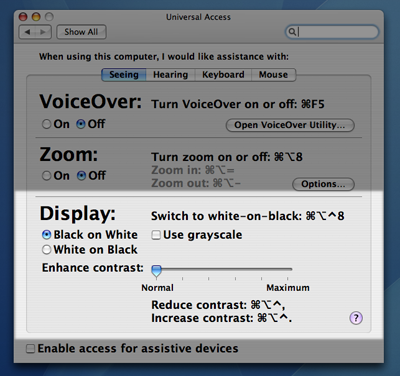
That said, Mac OS X does a pretty good job of addressing this with the Universal Access panel in System Preferences, so I'm not sure it's necessary to always implement this at the site level as well. In other words, if you have a visual impairment, it may not be completely unreasonable to think this feature may already be activated for other reasons (though feel free to correct me on that).
In any case, it's much harder to turn down contrast on a single web page than turn it up globally, and I think those who have an easier time reading lower contrast text (like me) are generally underserved. Ultimately, I just do the best I can to split the difference.
That said, I'm willing to add some JavaScript which allows readers to switch to black text on demand. I spent about a hour trying to implement this tonight and just couldn't cut my way through the DOM. If somebody has a JavaScript snippet that would let me adjust the color property of a specific CSS class selector, I'll look at adding it to the site.
Note that it must be a function which works on a class selector, not an id or tag. That's the wall I ran into trying to implement this. I just get getting null return values in the browser.

Too Much Contrast on Web Pages
Posted Apr 27, 2007 — 23 comments below
Posted Apr 27, 2007 — 23 comments below










TC — Apr 27, 07 3984
I'd still go with jquery though and here's a page expalinging how to create a stylesheet switcher with it + stick it using cookies:
http://www.kelvinluck.com/article/switch-stylesheets-with-jquery
leeg — Apr 27, 07 3985
ssp — Apr 27, 07 3987
To make the looks switchable, I think it's a pretty common technique to add an alternate style sheet to the page and activate/deactivate that via JavaScript. This text may be a good starting point: http://alistapart.com/stories/alternate/
Christopher Humphries — Apr 27, 07 3988
I think the appropriate solution should be somewhere in the middle yet still preserve the style and feel of the site. I think what you have on Cocoa Dev Central is fine. If a small minority of people have a problem with the site, they can adjust it.
Is the extra work you're doing even enough to justify? Is the group that feels this way a big enough financial impact?
While doing sites for AAA Bobby and other disabled compliance tests is a pain (I've worked on web applications for .gov where this is mandatory), it seems only worth the effort if the effort is small and really needed.
Is this just someone complaining or is it a valid complaint that should be addressed to help the disabled community? Personally, I think it is awesome if it is on sites, yet it is hard work.
Frank — Apr 27, 07 3990
I don't necessarily buy that, especially with the prevalance of LCD screens, but stipulate it for the moment; how does lower contrast text help? If that text were written on a light bulb, it would be more difficult to read as dark gray than as jet black. The blinding white light obscures light areas to a much greater degree than it does dark areas.
Shawn Lauriat — Apr 27, 07 3991
I wrote a quick post about it with some examples in my blog, where I also fall guilty of having too little contrast...
Do as I say and all that, you know.
Scott Stevenson — Apr 27, 07 3993
I believe that's just reinforcing the idea of high contrast, right? The idea is not just how visible the text is (though that is part of the equation), but also how comfortable it is to look at. I'd prefer to stare at a lightbulb with a grey film over it than one which is simply white. Another example of this is taking a sheet of white paper out under the early afternoon sun. It's often too bright to look at for long, at least in my experience.
However, you have pointed to me out that this is actually two separate issues. One is the background itself, the other is the "noise" of the text on that background. If you're glancing at a page, trying to get a concept across, I find it's helpful if the text has varying strength. In other words, I want to use the contrast to guide the reader through the text. Code blocks are in black, as are certain key terms.
Another example of this is the iTunes source list versus the Xcode file list. I find the light blue much background in iTunes much easier to look at than the file list in Xcode.
Adam Luikart — Apr 27, 07 3994
If you're okay with just changing the style.color property of the DOM elements with a particular class name, then you could use something like this:
function changeColor(className, color) { var elems = document.body.getElementsByTagName('*'); for (var i = 0, len = elems.length; i < len; i++ ) { if (elems[i].className == className) { elems[i].style.color = color; } } } changeColor('contentbody', '#000');This makes a sketchy assumption, though: that className is the only css class assigned the the elements in question. However, pasting this code into Firebug and running it on an article like Learn Cocoa appears to do the trick.
A more robust recommendation would be to use something like prototype's document.getElementsByClassName function instead.
Jim Eberle — Apr 27, 07 3995
You can certainly argue in favor of certain color schemes. I was a green-screener in my formative years, and found that easy to read. You can also go off on variants like the Brief editor scheme that uses yellow text on a blue background. In the monochrome realm however, introduced by the MacOS and X-Windows, I honestly don't see the sense in taking a away contrast as some sort of goodwill gesture to the reader.
Finally, this practice strikes me as an attempt at some sort of poor-man's anti-aliasing/font-smoothing. Aqua text rendering is fantastic. No need to buttress it w/ CSS!
You can test your own eyeballs here:
contrast.html
Scott Stevenson — Apr 27, 07 3996
That's true, but sharpness of the image doesn't necessarily mean a more comfortable read in the context of a computer monitor. In fact, you allude to this with the reference about anti-aliasing. Technically, smoother text is lower contrast, but people seem to prefer it because rough text is distracting. There are human factors.
You can test your own eyeballs here: contrast.html
I think that's testing something different that what I'm describing. From a numerical perspective, #000000 is the most different from #FFFFFF. In the case of a single sentence and a very short period of time, black text on white wins. If you're staring at the same block for a while, I believe it gets progressively harder to look at.
Jesper's site is another good example. I find the black text on the gray background much easier to look at than if was on full white.
Rob — Apr 27, 07 3997
The new screens must be REALLY BRIGHT because on my old Aluminum 15 I can't see ANYTHING that has too much contrast.
Rob — Apr 27, 07 3998
No, often very high contrast creates blurriness and is the result of a moray.
I think in this case the brain can not coup with the combinations of colors, not everyone can see the disruption, so lack of focus results in the perception.
Or another way to put it is that vision problems results in some seeing a color a little different from what is there, color blindness, so it looks annoying to them.
But of course screen differences add to the confusion of the problem.
I once joked around at work that I was color blind, not a good idea if you are a tester. I did this because I have a LOT of experience with seeing things at night lit by lights that have a very narrow color spectrum, so I think I know what color blindness is like and wonder if we all do not have a bit of a skew on exactly how we see colors via our eyes not having exactly the same ability to see ALL colors.
Some are higher resolution then others, some have brain glitches that augment color perception.
Jacob Rus — Apr 27, 07 3999
> The difference, though, is that when you're reading a web page, you're effectively staring at a light bulb. So you really can have too much contrast.
Which sounds pretty darn sketchy to me. I don't think it's amount of contrast that is the problem here. That is, changing to a light yellow from a light grey, both at the same lightness (and therefore the same lightness contrast with the text), might change the readability, etc.
But in any case, so much depends on the specifics of the user's screen, the current room's lighting conditions, the variation between people, etc. My powerbook does not have nearly as powerful a backlight as a cinema display, and Cocoa Dev Central's text really does seem too light grey to read comfortably. And I find black on white among the most readable combinations, unless I'm in a completely black room, at which point I turn down the display brighness.
So it could be that your display is just turned up too bright for you to read comfortably. In which case your complaint isn't really about the websites.
I'd basically challenge you to not make generalized statements without more evidence than personal experience on one screen. There are surely scientific studies on this topic.
Jacob Rus — Apr 27, 07 4000
Argh. I forgot to fill in an email, so the comment box popped back up with my text still in it, and my comment not submitted, so I added an email and submitted again� without realizing that �Markdown� had been cleared from the drop-down list. Alas.
Jacob Rus — Apr 27, 07 4001
@Rob
What do you mean moir� is the cause of hight contrast? That makes no sense.
What does color blindness have to do with lightness contrast?
Scott Stevenson — Apr 27, 07 4004
When I originally wrote this up, I didn't realize there would be such a strong reaction to the specific terms used. I'm open to the idea that perhaps "contrast" is not really the proper word. In fact, I formally retract the statement about the light bulb metaphor. My mistake.
My point is that I don't think it's necessarily true that what works well on a printed page works well on the screen. A white pixel is not at all the same thing as a piece of white paper, it's just that they happen to share some qualities. A white piece of paper will not illuminate a dark room.
There are surely scientific studies on this topic
No doubt. But please understand that I didn't just choose the color scheme at random. It was a conscious choice after a lot of experimentation on multiple displays. I realize some people may disagree, but that's why I plan to add the JavaScript code to flip the styles.
This is the first and only email I've ever received on this topic, so it's not as if I've been tuning out the issue. I really do want to make it work well, but I just don't think it's as simple as "make it black on white." There different variables, some of them cognitive. For example, anti-aliased text is technically blurry, but people tend to prefer smoothed text because it's less distracting.
Chris L — Apr 27, 07 4005
Blain — Apr 28, 07 4006
Seconding that with my TiBook. Although that's not the real issue, because even black on white is hard to read in the sunny outdoors. Although typically I'm either indoors or out of Wifi range, so it's moot, compared to my Hiptop.
There, it's harder to read, but fortunately CocoaDevCentral and CocoaBlogs are both piles of links, and the highlighted link text is turned to white on blue, mooting the issue.
(Now, if you could convince Gruber to allow a setting to make a black text on white override his dull grey on darker dull grey, then I would so be interested. What I really should do is find/make a filter site that, given an url, simply strips out includes. Hiptop's handling of CSS and Javascript leaves much to be desired, and I can only disable the javascript...)
Jon Hendry — Apr 28, 07 4007
Incidentally, i find Apple's factory LCD color profiles to be a bit washed out and over-bright. I calibrate mine to have a gamma that produces a darker, more contrasty appearance. I find that a lot more effective and aesthetically pleasing than the contrast controls in Universal Access.
Perhaps as a compromise you could try darkening the text a bit and lightening the background a bit. Maybe move the text halfway between black and the current setting, and the background halfway between white and its current setting. Or maybe just darken the text that way.
Scott Stevenson — Apr 28, 07 4008
I appreciate your thoughts. I spent a lot of time on finding what I consider to be the right combination and I don't plan on changing the default right now. However, I do plan to make it easier to override the default.
Jesper — Apr 28, 07 4009
The easy way to solve the switching bit here is to just temporarily add a class to the body element, say, "highcontrast", and then add entries in your stylesheet to bodge the elements into their high-contrast form; like "body.highcontrast .normallywhite { background-color: #222; color: #d9d9d9; }".
Waffle, my weblog, used this approach to implement skins in its first year. It's simple and it works.
Rob — Apr 29, 07 4018
What do you mean moir� is the cause of hight contrast? That makes no sense."
Do you know what a moire is ? Maybe you should look it up, they always involve high contrast and most people don't like them on computers.
Ulai — May 01, 07 4021
I just have to say: Keep up the good work. The site is great as it is.