Variations on NanoLife
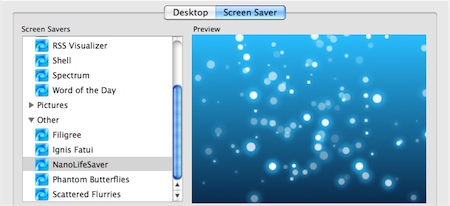
I'm thrilled to share three variations of NanoLife that other developers have put together based on the original project. Each one does something a bit different."Kenneth" was the first to post his variation, NanoLifeSaver, which is a screensaver version of the original app. He also included options in the screensaver configuration sheet for sphere count and color preferences.
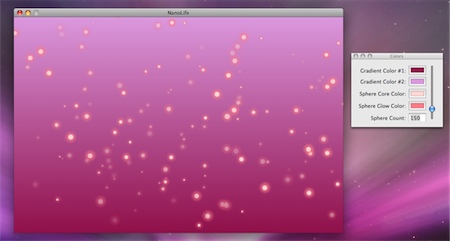
"ACoolie" came up with a version which has a set of options similar to Kenneth's screensaver — colors and sphere count. Since it's not a screensaver, you can still use the mouse to do fancy motion effects as in the orginal app.
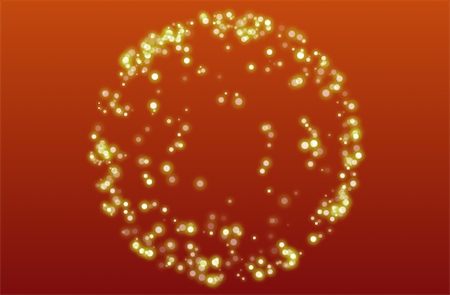
Hari Wiguna came up with Nano Spores, which adds some clever geometry effects to the original concept to become something positively hypnotic (flip on the full screen for the true experience). I don't know if there's any way to describe it, and the screenshot doesn't even come close. Make sure to mess around with mouse clicks too. The app and source are available at the Des Moines CocoaHeads group.

Variations on NanoLife
Posted Feb 24, 2008 — 5 comments below
Posted Feb 24, 2008 — 5 comments below











Max — Feb 25, 08 5565
It is cool to look at though! All the different speeds and transparencies really does look sweet.
Scott Stevenson — Feb 25, 08 5566
This is a good description of the algorithm, but I think trying to describe what it's like to watch it is hard to put into words. A dance of microscopic life forms?
So as far as "clever" geometry, its really not too complicated
I agree. What I meant is that it's a clever use of simple geometry.
The spheres themselves have a sort of velocity function that seems to have a constant curve
It's the kCAMediaTimingFunctionEaseInEaseOut timing function built into Core Animation.
Patrick Geiller — Mar 12, 08 5640
Scott Stevenson — Mar 14, 08 5647
There's actually a "sphereContainer" sublayer that holds all of the floating orbs. I'm not sure what the exact effect was that you were going for, I changed this line in your copy of the source:
mainLayer.sublayerTransform = transform;To this:
sphereContainer.sublayerTransform = transform;And it looks a lot better. I think Core Animation is actually doing exactly what you're asking. The NSView's backing layer had the sublayerTransform applied, so the sphereContainer layer was floating out in space.
Patrick Geiller — Mar 15, 08 5650